搜索到
15
篇与
的结果
-
 伪3D文本 HTML<div class="loading">Loading</div>CSS@import url("https://fonts.googleapis.com/css?family=Baloo+Bhaijaan&display=swap"); @function float-text-3d($shadow-color: #bbb, $depth: 10, $floating: false) { $shadows: (); // When dropped, it will shrink like a spring. When floating, it grows into its shape. @for $i from 1 to $depth { @if ($floating == false and $i > $depth / 2) { $shadow-color: transparent; } $shadows: append($shadows, 0 ($i * 1px) $shadow-color, comma); } // When dropped, the shadow reveals. When floating, the shadow fades. @if ($floating == false) { $shadows: append($shadows, 0 10px 10px rgba(0, 0, 0, 0.4), comma); } @else { $shadows: append($shadows, 0 50px 25px rgba(0, 0, 0, 0.2), comma); } @return $shadows; } body { display: flex; height: 100vh; justify-content: center; align-items: center; text-align: center; background: #2980b9; } .loading { display: flex; color: white; font-size: 5em; font-family: "Baloo Bhaijaan", cursive; text-transform: uppercase; span { text-shadow: float-text-3d($floating: false); transform: translateY(20px); animation: bounce 0.3s ease infinite alternate; } } @keyframes bounce { to { text-shadow: float-text-3d($floating: true); transform: translateY(-20px); } }JSlet loading = document.querySelector(".loading"); let letters = loading.textContent.split(""); loading.textContent = ""; letters.forEach((letter, i) => { let span = document.createElement("span"); span.textContent = letter; span.style.animationDelay = `${i / 10}s`; loading.append(span); });
伪3D文本 HTML<div class="loading">Loading</div>CSS@import url("https://fonts.googleapis.com/css?family=Baloo+Bhaijaan&display=swap"); @function float-text-3d($shadow-color: #bbb, $depth: 10, $floating: false) { $shadows: (); // When dropped, it will shrink like a spring. When floating, it grows into its shape. @for $i from 1 to $depth { @if ($floating == false and $i > $depth / 2) { $shadow-color: transparent; } $shadows: append($shadows, 0 ($i * 1px) $shadow-color, comma); } // When dropped, the shadow reveals. When floating, the shadow fades. @if ($floating == false) { $shadows: append($shadows, 0 10px 10px rgba(0, 0, 0, 0.4), comma); } @else { $shadows: append($shadows, 0 50px 25px rgba(0, 0, 0, 0.2), comma); } @return $shadows; } body { display: flex; height: 100vh; justify-content: center; align-items: center; text-align: center; background: #2980b9; } .loading { display: flex; color: white; font-size: 5em; font-family: "Baloo Bhaijaan", cursive; text-transform: uppercase; span { text-shadow: float-text-3d($floating: false); transform: translateY(20px); animation: bounce 0.3s ease infinite alternate; } } @keyframes bounce { to { text-shadow: float-text-3d($floating: true); transform: translateY(-20px); } }JSlet loading = document.querySelector(".loading"); let letters = loading.textContent.split(""); loading.textContent = ""; letters.forEach((letter, i) => { let span = document.createElement("span"); span.textContent = letter; span.style.animationDelay = `${i / 10}s`; loading.append(span); }); -
 主题添加移动端下边栏 joe 主题移动样式下面无法登录,所以索性给 joe 主题加上下边栏1.首先在component文件夹里新建一个footer.navimobi.php,其中JNavigation是我自己之前美化加的,你可以换成自己的链接。 <?php /** * 手机底部列表菜单 */ if (!Helper::options()->JMobiset) return; //$settings = Helper::options()->JNavmobi; $all = Typecho_Plugin::export(); $loginUrl = $this->options->loginUrl; if (array_key_exists('TePass', $all['activated'])){ if ($this->user->hasLogin()) $loginUrl = $this->options->index.'/admin/extending.php?panel=TePass/theme/ucenter/profile.php'; else $loginUrl = $this->options->index.'/tepass/signin'; } ?> <nav class="navigation-tab"> <!-- --><?php // $navtops_list = array(); // if (strpos($settings,'||')) { // //解析关键词数组 // $kwsets = array_filter(preg_split("/(\r|\n|\r\n)/",$settings)); // foreach ($kwsets as $kwset) { // $navtops_list[] = explode('||',trim($kwset)); // } // } // ?> <div class="navigation-tab-item"><a href="<?php echo $this->options->index ?>" target="_self"><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-zhuye"></i></span></a></div> <div class="navigation-tab-item"><a href="<?php echo $loginUrl ?>" target="_blank"><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-denglu"></i></span></a></div> <div class="navigation-tab-item <?php if ($this->is('page')) _e('active'); ?>" id="load_mobinav"><a href="<?php echo $this->options->JNavigation ?>" target="_self"><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-paihangbang"></i></span></a></div> <div class="navigation-tab-item" id="mob_goTop"><a><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-gotop"></i></span></a></div> <div class="navigation-tab-overlay"></div> </nav> 2.然后在functions.php里面加上一个开关 // 手机底部导航栏样式 $JMobiset = new Typecho_Widget_Helper_Form_Element_Select('JMobiset',array(0=>'不开启',1=>'开启'),0,'<h2>移动设置 Info</h2><hr>移动底部菜单设置','移动端页脚底部菜单'); $JMobiset->setAttribute('class', 'j-setting-content j-setting-index'); $form->addInput($JMobiset);3.在 public/config.php 里面(顶部)引入我们刚刚的文件<?php $this->need('component/footer.navmobi.php'); ?>最后加上控制js和 样式css $(".navigation-tab-item").bind('click',function() { $(".navigation-tab-item").removeClass("active"); $(this).addClass("active"); $(".navigation-tab-overlay").css({ left: 25 * $(this).prevAll().length + "%" }) }) $("#mob_goTop").click(function () { $("#backToTop").click() }) let load_mobi = $('#load_mobinav') if (load_mobi.hasClass('active')){ $(".navigation-tab-overlay").css({ left: 25 * load_mobi.prevAll().length + "%" }) }4.以下代码为scss ,自己手动转css @media (max-width: 768px) { .navigation-tab { display: flex !important; } } /* navigation-tab */ .navigation-tab{ height: 60px; width: 100%; line-height: 1; background-color: #fff; box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22); overflow: hidden; border: 10px solid #fff; display: none; flex-shrink: 0; position: fixed; bottom: 0; z-index: 40; .navigation-tab-item{ display: flex; flex-direction: column; align-items: center; justify-content: center; width: 25%; flex-shrink: 0; line-height: 1; cursor: pointer; transition: 0.3s; position: relative; z-index: 2; &.active { width: 25%; } .navigation-tab__icon { display: block; color: #4298e7; transition-duration: 0.3s; line-height: 1; svg{ width: 24px; height: 24px; fill:#4298e7; } i{ font-size: 24px; } } } .navigation-tab-overlay { border-radius: 20px; background-color: #e4f2ff; height: 100%; width: 25%; position: absolute; left: 0; top: 0; transition: 0.3s; } }
主题添加移动端下边栏 joe 主题移动样式下面无法登录,所以索性给 joe 主题加上下边栏1.首先在component文件夹里新建一个footer.navimobi.php,其中JNavigation是我自己之前美化加的,你可以换成自己的链接。 <?php /** * 手机底部列表菜单 */ if (!Helper::options()->JMobiset) return; //$settings = Helper::options()->JNavmobi; $all = Typecho_Plugin::export(); $loginUrl = $this->options->loginUrl; if (array_key_exists('TePass', $all['activated'])){ if ($this->user->hasLogin()) $loginUrl = $this->options->index.'/admin/extending.php?panel=TePass/theme/ucenter/profile.php'; else $loginUrl = $this->options->index.'/tepass/signin'; } ?> <nav class="navigation-tab"> <!-- --><?php // $navtops_list = array(); // if (strpos($settings,'||')) { // //解析关键词数组 // $kwsets = array_filter(preg_split("/(\r|\n|\r\n)/",$settings)); // foreach ($kwsets as $kwset) { // $navtops_list[] = explode('||',trim($kwset)); // } // } // ?> <div class="navigation-tab-item"><a href="<?php echo $this->options->index ?>" target="_self"><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-zhuye"></i></span></a></div> <div class="navigation-tab-item"><a href="<?php echo $loginUrl ?>" target="_blank"><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-denglu"></i></span></a></div> <div class="navigation-tab-item <?php if ($this->is('page')) _e('active'); ?>" id="load_mobinav"><a href="<?php echo $this->options->JNavigation ?>" target="_self"><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-paihangbang"></i></span></a></div> <div class="navigation-tab-item" id="mob_goTop"><a><span class="navigation-tab__icon"><i class="iconfont icon-iconfont icon-gotop"></i></span></a></div> <div class="navigation-tab-overlay"></div> </nav> 2.然后在functions.php里面加上一个开关 // 手机底部导航栏样式 $JMobiset = new Typecho_Widget_Helper_Form_Element_Select('JMobiset',array(0=>'不开启',1=>'开启'),0,'<h2>移动设置 Info</h2><hr>移动底部菜单设置','移动端页脚底部菜单'); $JMobiset->setAttribute('class', 'j-setting-content j-setting-index'); $form->addInput($JMobiset);3.在 public/config.php 里面(顶部)引入我们刚刚的文件<?php $this->need('component/footer.navmobi.php'); ?>最后加上控制js和 样式css $(".navigation-tab-item").bind('click',function() { $(".navigation-tab-item").removeClass("active"); $(this).addClass("active"); $(".navigation-tab-overlay").css({ left: 25 * $(this).prevAll().length + "%" }) }) $("#mob_goTop").click(function () { $("#backToTop").click() }) let load_mobi = $('#load_mobinav') if (load_mobi.hasClass('active')){ $(".navigation-tab-overlay").css({ left: 25 * load_mobi.prevAll().length + "%" }) }4.以下代码为scss ,自己手动转css @media (max-width: 768px) { .navigation-tab { display: flex !important; } } /* navigation-tab */ .navigation-tab{ height: 60px; width: 100%; line-height: 1; background-color: #fff; box-shadow: 0px 0px 20px -5px rgba(158, 158, 158, 0.22); overflow: hidden; border: 10px solid #fff; display: none; flex-shrink: 0; position: fixed; bottom: 0; z-index: 40; .navigation-tab-item{ display: flex; flex-direction: column; align-items: center; justify-content: center; width: 25%; flex-shrink: 0; line-height: 1; cursor: pointer; transition: 0.3s; position: relative; z-index: 2; &.active { width: 25%; } .navigation-tab__icon { display: block; color: #4298e7; transition-duration: 0.3s; line-height: 1; svg{ width: 24px; height: 24px; fill:#4298e7; } i{ font-size: 24px; } } } .navigation-tab-overlay { border-radius: 20px; background-color: #e4f2ff; height: 100%; width: 25%; position: absolute; left: 0; top: 0; transition: 0.3s; } } -
 主题 添加author page 1.在joe主题同级目录下添加一个author.php<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?> <?php if (empty($this->uid)) { $str = $_SERVER["REQUEST_URI"]; if (preg_match('/\d+/', $str, $arr)) { $id = $arr[0]; if ($this->user->hasLogin() && $this->user->uid == $id) { $lock = 0; } else { $lock = 1; } $info = userok($id); $this->user->uid = $id; $this->user->screenName = $info['screenName']; $this->user->mail = $info['mail']; $this->user->group = $info['group']; } } ?> <!DOCTYPE html> <html lang="en"> <head> <?php $this->need('public/head.php'); ?> </head> <body> <?php $this->options->JCustomBodyStart() ?> <section id="joe"> <!-- 头部 --> <?php $this->need('public/header.php'); ?> <!-- 主体 --> <section class="container j-index j-author"> <section class="j-adaption"> <div class="col-md-12"> <!--创作中心s--> <header class="page-header"> <div class="author-header-meta"> <?php $email = $this->user->mail; $imgUrl = ParseAvatar($email, 1); echo '<img src="' . $imgUrl . '" class="avatar avatar-120 photo" height="50" width="50">'; ?> <div class="name"><?php $this->user->screenName(); ?></div> <div class="desc"><?php autvip($this->user->mail); ?></div> <div class="desc"> <svg t="1608204283958" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3189" width="1em" height="1em"><path d="M826.46929 339.76682s19.698076 58.094327-94.090811 133.586954c0 0 55.19461-291.571526-302.170491-473.353774 0 0 99.090323 228.177717-108.089445 377.063177 0 0-78.792305-102.390001-226.677863-117.488526 0 0 61.394004 95.290694 56.394492 188.081633s-80.292159 196.880773-38.896201 328.567913c34.19666 108.789376 116.588614 214.879016 274.373206 247.775803-21.597891-54.894639-32.396836-112.589005 5.399472-261.774436 0 0 1.399863 123.587931 226.177913 255.275071 216.978811-57.494385 447.656284-264.574163 207.579728-677.733815z" p-id="3190" fill="#7a7b7c"></path></svg> <?php echo allviewnum($this->user->uid); ?> </div> </div> </header> </div> <section class="main <?php $this->options->JListType() ?>"> <div class="row author-page"> <div class="col-md-12"> <!--创作中心e--> <section class="j-index-article article"> <!-- 列表 --> <?php $this->need('component/index.list.php'); ?> </section> </div> </section> </section> </section> <!-- 尾部 --> <?php $this->need('public/footer.php'); ?> </section> <!-- 配置文件 --> <?php $this->need('public/config.php'); ?> </body> </html>functions.php 或者 core.php // 会员页判断是否会员id function userok($id){ $db = Typecho_Db::get(); $userinfo=$db->fetchRow($db->select()->from ('table.users')->where ('table.users.uid=?',$id)); return $userinfo; } /**输出作者人气*/ function allviewnum($id){ $db = Typecho_Db::get(); $postnum=$db->fetchRow($db->select(array('Sum(views)'=>'allviewnum'))->from ('table.contents')->where ('table.contents.authorId=?',$id)->where('table.contents.type=?', 'post')); $postnum = $postnum['allviewnum']; if($postnum=='0') { return '暂无访问'; } elseif ($postnum>=10000) { return ' 1万+访问'; } elseif ($postnum<10000 && $postnum>5000) { return ' 5K+访问'; } else{ return ' '.$postnum.' °c 访问'; } }3. 添加一点样式 .j-author{ .author-header-meta{ text-align: center; margin: 50px 0; .avatar { border-radius: 100%; margin-top: -10px; margin-bottom: 10px; position: relative; } .name { font-size: 18px; font-weight: 600; margin-bottom: 10px; } .desc { color: var(--routine); font-size: 14px; margin-bottom: 10px; } } }
主题 添加author page 1.在joe主题同级目录下添加一个author.php<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?> <?php if (empty($this->uid)) { $str = $_SERVER["REQUEST_URI"]; if (preg_match('/\d+/', $str, $arr)) { $id = $arr[0]; if ($this->user->hasLogin() && $this->user->uid == $id) { $lock = 0; } else { $lock = 1; } $info = userok($id); $this->user->uid = $id; $this->user->screenName = $info['screenName']; $this->user->mail = $info['mail']; $this->user->group = $info['group']; } } ?> <!DOCTYPE html> <html lang="en"> <head> <?php $this->need('public/head.php'); ?> </head> <body> <?php $this->options->JCustomBodyStart() ?> <section id="joe"> <!-- 头部 --> <?php $this->need('public/header.php'); ?> <!-- 主体 --> <section class="container j-index j-author"> <section class="j-adaption"> <div class="col-md-12"> <!--创作中心s--> <header class="page-header"> <div class="author-header-meta"> <?php $email = $this->user->mail; $imgUrl = ParseAvatar($email, 1); echo '<img src="' . $imgUrl . '" class="avatar avatar-120 photo" height="50" width="50">'; ?> <div class="name"><?php $this->user->screenName(); ?></div> <div class="desc"><?php autvip($this->user->mail); ?></div> <div class="desc"> <svg t="1608204283958" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3189" width="1em" height="1em"><path d="M826.46929 339.76682s19.698076 58.094327-94.090811 133.586954c0 0 55.19461-291.571526-302.170491-473.353774 0 0 99.090323 228.177717-108.089445 377.063177 0 0-78.792305-102.390001-226.677863-117.488526 0 0 61.394004 95.290694 56.394492 188.081633s-80.292159 196.880773-38.896201 328.567913c34.19666 108.789376 116.588614 214.879016 274.373206 247.775803-21.597891-54.894639-32.396836-112.589005 5.399472-261.774436 0 0 1.399863 123.587931 226.177913 255.275071 216.978811-57.494385 447.656284-264.574163 207.579728-677.733815z" p-id="3190" fill="#7a7b7c"></path></svg> <?php echo allviewnum($this->user->uid); ?> </div> </div> </header> </div> <section class="main <?php $this->options->JListType() ?>"> <div class="row author-page"> <div class="col-md-12"> <!--创作中心e--> <section class="j-index-article article"> <!-- 列表 --> <?php $this->need('component/index.list.php'); ?> </section> </div> </section> </section> </section> <!-- 尾部 --> <?php $this->need('public/footer.php'); ?> </section> <!-- 配置文件 --> <?php $this->need('public/config.php'); ?> </body> </html>functions.php 或者 core.php // 会员页判断是否会员id function userok($id){ $db = Typecho_Db::get(); $userinfo=$db->fetchRow($db->select()->from ('table.users')->where ('table.users.uid=?',$id)); return $userinfo; } /**输出作者人气*/ function allviewnum($id){ $db = Typecho_Db::get(); $postnum=$db->fetchRow($db->select(array('Sum(views)'=>'allviewnum'))->from ('table.contents')->where ('table.contents.authorId=?',$id)->where('table.contents.type=?', 'post')); $postnum = $postnum['allviewnum']; if($postnum=='0') { return '暂无访问'; } elseif ($postnum>=10000) { return ' 1万+访问'; } elseif ($postnum<10000 && $postnum>5000) { return ' 5K+访问'; } else{ return ' '.$postnum.' °c 访问'; } }3. 添加一点样式 .j-author{ .author-header-meta{ text-align: center; margin: 50px 0; .avatar { border-radius: 100%; margin-top: -10px; margin-bottom: 10px; position: relative; } .name { font-size: 18px; font-weight: 600; margin-bottom: 10px; } .desc { color: var(--routine); font-size: 14px; margin-bottom: 10px; } } } -
 给Typecho添加文章美化框 美化框样式绿色提示框红色提示框黄色提示框灰色提示框蓝色提示框黑色提示框虚线提示框绿边提示框红边提示框橙边提示框添加css样式代码将以下代码添加到主题style.css文件中/*彩色代码框样式开始*/ #sc_notice { color: #7da33c; background: #ecf2d6 url('https://ivmoe.com/ivmoepro/img/scimg/sc_notice.png') -1px -1px no-repeat; border: 1px solid #aac66d; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_warn { color: #ad9948; background: #fff4b9 url('https://ivmoe.com/ivmoepro/img/scimg/sc_warn.png') -1px -1px no-repeat; border: 1px solid #eac946; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_error { color: #c66; background: #ffecea url('https://ivmoe.com/ivmoepro/img/scimg/sc_error.png') -1px -1px no-repeat; border: 1px solid #ebb1b1; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_tips { color: #777; background: #eaeaea url('https://ivmoe.com/ivmoepro/img/scimg/sc_tips.png') -1px -1px no-repeat; border: 1px solid #ccc; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_blue { color: #1ba1e2; background: rgba(27, 161, 226, 0.26) url('https://ivmoe.com/ivmoepro/img/scimg/sc_blue.png') -1px -1px no-repeat; border: 1px solid #1ba1e2; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_black { border-width: 1px 4px 4px 1px; border-style: solid; border-color: #3e3e3e; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_xuk { border: 2px dashed rgb(41, 170, 227); background-color: rgb(248, 247, 245); margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_lvb { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 2px solid #05B536; background: #FFF; } #sc_redb { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 2px solid #ED0505; background: #FFF; } #sc_orange { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 2px solid #EC8006; background: #FFF; }如何调用?请直接在文章中添加代码。<div id="sc_notice">绿色提示框</div> <div id="sc_error">红色提示框</div> <div id="sc_warn">黄色提示框</div> <div id="sc_tips">灰色提示框</div> <div id="sc_blue">蓝色提示框</div> <div id="sc_black">黑色提示框</div> <div id="sc_xuk">虚线提示框</div> <div id="sc_lvb">绿边提示框</div> <div id="sc_redb">红边提示框</div> <div id="sc_orange">橙边提示框</div>
给Typecho添加文章美化框 美化框样式绿色提示框红色提示框黄色提示框灰色提示框蓝色提示框黑色提示框虚线提示框绿边提示框红边提示框橙边提示框添加css样式代码将以下代码添加到主题style.css文件中/*彩色代码框样式开始*/ #sc_notice { color: #7da33c; background: #ecf2d6 url('https://ivmoe.com/ivmoepro/img/scimg/sc_notice.png') -1px -1px no-repeat; border: 1px solid #aac66d; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_warn { color: #ad9948; background: #fff4b9 url('https://ivmoe.com/ivmoepro/img/scimg/sc_warn.png') -1px -1px no-repeat; border: 1px solid #eac946; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_error { color: #c66; background: #ffecea url('https://ivmoe.com/ivmoepro/img/scimg/sc_error.png') -1px -1px no-repeat; border: 1px solid #ebb1b1; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_tips { color: #777; background: #eaeaea url('https://ivmoe.com/ivmoepro/img/scimg/sc_tips.png') -1px -1px no-repeat; border: 1px solid #ccc; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_blue { color: #1ba1e2; background: rgba(27, 161, 226, 0.26) url('https://ivmoe.com/ivmoepro/img/scimg/sc_blue.png') -1px -1px no-repeat; border: 1px solid #1ba1e2; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_black { border-width: 1px 4px 4px 1px; border-style: solid; border-color: #3e3e3e; margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_xuk { border: 2px dashed rgb(41, 170, 227); background-color: rgb(248, 247, 245); margin: 10px 0; padding: 15px 15px 15px 35px; } #sc_lvb { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 2px solid #05B536; background: #FFF; } #sc_redb { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 2px solid #ED0505; background: #FFF; } #sc_orange { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 2px solid #EC8006; background: #FFF; }如何调用?请直接在文章中添加代码。<div id="sc_notice">绿色提示框</div> <div id="sc_error">红色提示框</div> <div id="sc_warn">黄色提示框</div> <div id="sc_tips">灰色提示框</div> <div id="sc_blue">蓝色提示框</div> <div id="sc_black">黑色提示框</div> <div id="sc_xuk">虚线提示框</div> <div id="sc_lvb">绿边提示框</div> <div id="sc_redb">红边提示框</div> <div id="sc_orange">橙边提示框</div> -
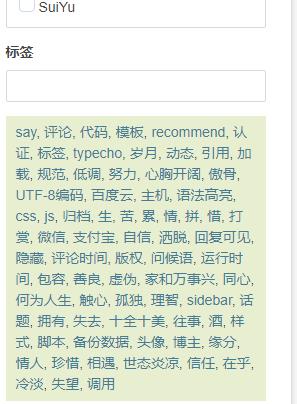
 给Typecho编辑文章页添加标签tags选择表 typecho的文章编辑页面常用的标签tags选择界面没有系统现有标签tags选择列表,应用中很是麻烦,需要记忆或者切换到标签管理界面查看。所以就研究一下怎么实现可选择的标签tags列表。貌似willin有了相关代码实现:看看效果:下面来看看这么实现Typecho撰写文章或文章编辑时的已有标签tags选择列表: 打开typecho/admin目录,找到write-post.php文件(这个文件就是typecho文章编辑页面),打开并进行编辑,在其中找到代码<?php $post->tags(',', false); ?>在该代码下插入以下代码:<p style="background:#E8EFD1;display:block;margin:6px 0;padding:6px 10px"> <?php $stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack; $i = 0; while (isset($stack[$i])) { echo "<a style=\"cursor:pointer\" onclick=\"t=document.getElementById('tags').value;c=t?',':''; document.getElementById('tags').value=t+c+'", $stack[$i]['name'], "'\">", $stack[$i]['name'], "</a>"; $i++; if (isset($stack[$i])) echo ", "; } ?> </p>插入后保存即可使用。
给Typecho编辑文章页添加标签tags选择表 typecho的文章编辑页面常用的标签tags选择界面没有系统现有标签tags选择列表,应用中很是麻烦,需要记忆或者切换到标签管理界面查看。所以就研究一下怎么实现可选择的标签tags列表。貌似willin有了相关代码实现:看看效果:下面来看看这么实现Typecho撰写文章或文章编辑时的已有标签tags选择列表: 打开typecho/admin目录,找到write-post.php文件(这个文件就是typecho文章编辑页面),打开并进行编辑,在其中找到代码<?php $post->tags(',', false); ?>在该代码下插入以下代码:<p style="background:#E8EFD1;display:block;margin:6px 0;padding:6px 10px"> <?php $stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack; $i = 0; while (isset($stack[$i])) { echo "<a style=\"cursor:pointer\" onclick=\"t=document.getElementById('tags').value;c=t?',':''; document.getElementById('tags').value=t+c+'", $stack[$i]['name'], "'\">", $stack[$i]['name'], "</a>"; $i++; if (isset($stack[$i])) echo ", "; } ?> </p>插入后保存即可使用。 -
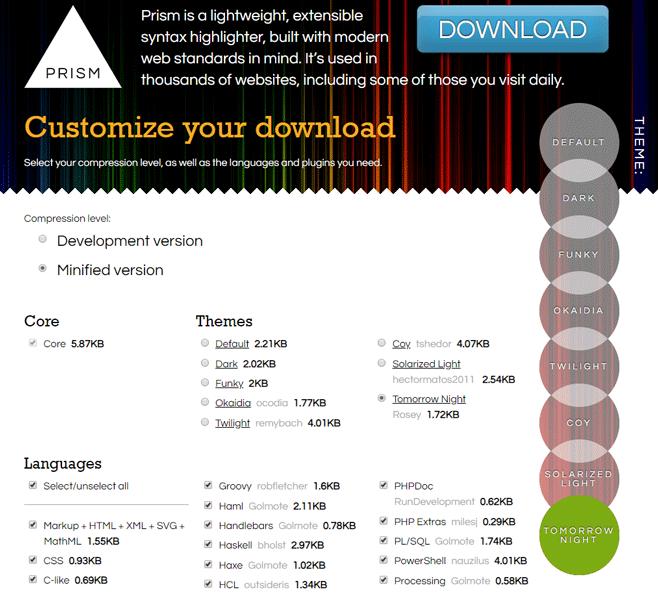
 通过prism.js实现Typecho代码语法高亮 实现方法 进入prism.js官网的下载页面,Compression level一般选Minified version;Themes根据自己喜好选择;Languages选要用的就好了;全选的话js文件有320KB+,比较大;Plugins按需选择,全选的多个50KB左右。都选好了就可以下载js和css文件了。可以将下载好的js和css文件上传到Typecho的主题目录,即“usr/themes/主题名”目录下,然后登陆进入Typecho的后台,“控制台" --> “外观” --> "编辑当前外观",编辑header.php文件,在标签内插入如下代码:<link rel="stylesheet" href="<?php $this->options->themeUrl('prism.css');?>" /> <script src="<?php $this->options->themeUrl('prism.js');?>"></script>保存文件即可生效。在使用Markdown写文章时,只要在代码块标记`标记后面添加你的代码的语言名,如php、html、python等,就可以实现代码高亮展示。
通过prism.js实现Typecho代码语法高亮 实现方法 进入prism.js官网的下载页面,Compression level一般选Minified version;Themes根据自己喜好选择;Languages选要用的就好了;全选的话js文件有320KB+,比较大;Plugins按需选择,全选的多个50KB左右。都选好了就可以下载js和css文件了。可以将下载好的js和css文件上传到Typecho的主题目录,即“usr/themes/主题名”目录下,然后登陆进入Typecho的后台,“控制台" --> “外观” --> "编辑当前外观",编辑header.php文件,在标签内插入如下代码:<link rel="stylesheet" href="<?php $this->options->themeUrl('prism.css');?>" /> <script src="<?php $this->options->themeUrl('prism.js');?>"></script>保存文件即可生效。在使用Markdown写文章时,只要在代码块标记`标记后面添加你的代码的语言名,如php、html、python等,就可以实现代码高亮展示。