搜索到
2
篇与
的结果
-
 为Typecho文章增加HTML标签支持 前言 之前一直用EditorMD插件编辑文章,因为它支持实时预览、代码/表格插入、代码折叠等功能,但是主题自带的目录功能就没法使用了,而且在首页文章预览页面,会出现文章内的Markdown语法,看起来始终让人觉得不够好,另外还不能使用PJAX 无刷新的功能(因为会出现新的bug),所以我就想既然我暂时想要的只是一个折叠功能--也就是解析几个HTML标签,何不换一个思路,停用插件让Typecho支持这几个标签不就好了嘛。解决方法 于是我就上网查了下,原来是如此的简单,只需要在Typecho/var/目录下的HyperDown.php文件的第17行后边自行添加想要的HTML标签就可以了<?php /** * Parser * * @copyright Copyright (c) 2012 SegmentFault Team. (http://segmentfault.com) * @author Joyqi <joyqi@segmentfault.com> * @license BSD License */ class HyperDown { /** * _whiteList * * @var string */ public $_commonWhiteList = 'kbd|b|i|strong|em|sup|sub|br|code|del|a|hr|small|details|summary|p'; #这里我已经添加上了<details>|<summary>|<p>这三个想要的标签 /** * _specialWhiteList * * @var mixed * @access private */ public $_specialWhiteList = array( 'table' => 'table|tbody|thead|tfoot|tr|td|th' );
为Typecho文章增加HTML标签支持 前言 之前一直用EditorMD插件编辑文章,因为它支持实时预览、代码/表格插入、代码折叠等功能,但是主题自带的目录功能就没法使用了,而且在首页文章预览页面,会出现文章内的Markdown语法,看起来始终让人觉得不够好,另外还不能使用PJAX 无刷新的功能(因为会出现新的bug),所以我就想既然我暂时想要的只是一个折叠功能--也就是解析几个HTML标签,何不换一个思路,停用插件让Typecho支持这几个标签不就好了嘛。解决方法 于是我就上网查了下,原来是如此的简单,只需要在Typecho/var/目录下的HyperDown.php文件的第17行后边自行添加想要的HTML标签就可以了<?php /** * Parser * * @copyright Copyright (c) 2012 SegmentFault Team. (http://segmentfault.com) * @author Joyqi <joyqi@segmentfault.com> * @license BSD License */ class HyperDown { /** * _whiteList * * @var string */ public $_commonWhiteList = 'kbd|b|i|strong|em|sup|sub|br|code|del|a|hr|small|details|summary|p'; #这里我已经添加上了<details>|<summary>|<p>这三个想要的标签 /** * _specialWhiteList * * @var mixed * @access private */ public $_specialWhiteList = array( 'table' => 'table|tbody|thead|tfoot|tr|td|th' ); -
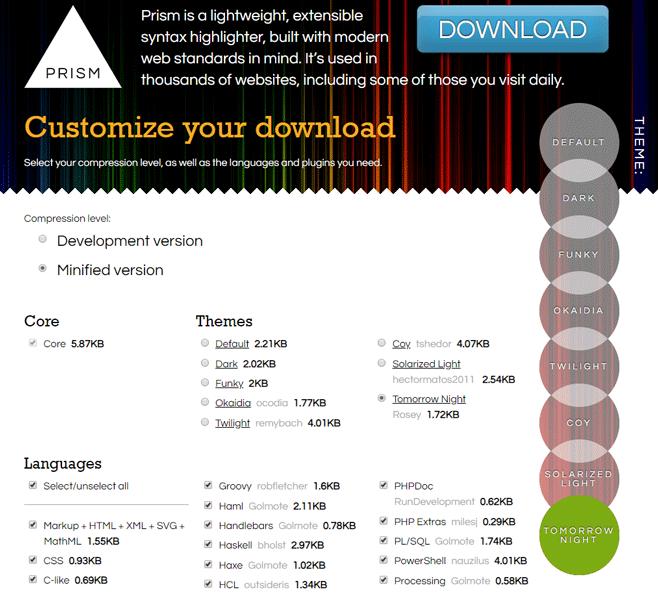
 通过prism.js实现Typecho代码语法高亮 实现方法 进入prism.js官网的下载页面,Compression level一般选Minified version;Themes根据自己喜好选择;Languages选要用的就好了;全选的话js文件有320KB+,比较大;Plugins按需选择,全选的多个50KB左右。都选好了就可以下载js和css文件了。可以将下载好的js和css文件上传到Typecho的主题目录,即“usr/themes/主题名”目录下,然后登陆进入Typecho的后台,“控制台" --> “外观” --> "编辑当前外观",编辑header.php文件,在标签内插入如下代码:<link rel="stylesheet" href="<?php $this->options->themeUrl('prism.css');?>" /> <script src="<?php $this->options->themeUrl('prism.js');?>"></script>保存文件即可生效。在使用Markdown写文章时,只要在代码块标记`标记后面添加你的代码的语言名,如php、html、python等,就可以实现代码高亮展示。
通过prism.js实现Typecho代码语法高亮 实现方法 进入prism.js官网的下载页面,Compression level一般选Minified version;Themes根据自己喜好选择;Languages选要用的就好了;全选的话js文件有320KB+,比较大;Plugins按需选择,全选的多个50KB左右。都选好了就可以下载js和css文件了。可以将下载好的js和css文件上传到Typecho的主题目录,即“usr/themes/主题名”目录下,然后登陆进入Typecho的后台,“控制台" --> “外观” --> "编辑当前外观",编辑header.php文件,在标签内插入如下代码:<link rel="stylesheet" href="<?php $this->options->themeUrl('prism.css');?>" /> <script src="<?php $this->options->themeUrl('prism.js');?>"></script>保存文件即可生效。在使用Markdown写文章时,只要在代码块标记`标记后面添加你的代码的语言名,如php、html、python等,就可以实现代码高亮展示。