搜索到
147
篇与
的结果
-

-
 typecho评论验证码插件 很多用户受到垃圾评论的困扰,因为某些国内服务器无法连接到Akismet服务,所以垃圾评论肆虐。有的用户即使启用了Akismet插件,但成千上万条垃圾评论对服务器负载也造成了影响。因此我开发了一个验证码插件,有需要开发类似插件的用户也可以借鉴一下开发方法。使用方法很简单,下载插件解压后,将其上传至/usr/plugins/目录下,先在后台启用插件,然后编辑摸板,在评论的表单位置也就是comments的form标签之间的任何你认为合适的地方,加上如下代码<p><?php Captcha_Plugin::output(); ?></p>[hide]评论验证码插件.zip[/hide]
typecho评论验证码插件 很多用户受到垃圾评论的困扰,因为某些国内服务器无法连接到Akismet服务,所以垃圾评论肆虐。有的用户即使启用了Akismet插件,但成千上万条垃圾评论对服务器负载也造成了影响。因此我开发了一个验证码插件,有需要开发类似插件的用户也可以借鉴一下开发方法。使用方法很简单,下载插件解压后,将其上传至/usr/plugins/目录下,先在后台启用插件,然后编辑摸板,在评论的表单位置也就是comments的form标签之间的任何你认为合适的地方,加上如下代码<p><?php Captcha_Plugin::output(); ?></p>[hide]评论验证码插件.zip[/hide] -
 我们的当打之年 ◎译 名 是全新的30岁啊◎片 名 我们的当打之年◎年 代 2022◎产 地 中国大陆◎类 别 剧情◎语 言 汉语普通话◎字 幕 中文字幕◎上映日期 2022-11-25(中国大陆)◎集 数 36集◎片 长 45分钟◎导 演 沈阳◎主 演 徐璐 陈都灵 张雨剑 郭品超 周大为 邓萃雯 陈昊蓝 易柏辰 李添诺 李建义 朱茵 吴玉芳 杨昆 牟睿妮 蔡纲◎简 介 袁歌和谷峤是一对来自小城的姐妹花,当初毕业一个选择留在上海打拼,一个选择回小城当贤内助。在将近而立之年,两人先后遭遇了前所未有的困境。袁歌多年只专注工作,疏于情感生活的同时身体也出了状况,她开始尝试改变自己;谷峤为爱八年间不断妥协,最终却只收获了一纸离婚协议,她决心重启自己的事业。这对姐妹花性格截然不同,却一样坚韧勇敢,不惧跌倒,在上海这样一个充满机遇但同时又容易令人迷失的大都市里,她们始终坚持、携手共进,共同克服生活的难题。互帮互助,互相成就,最终二人在各自的职场和情感上都有所收获,共同完成青春的蜕变,迎来全新的30岁。
我们的当打之年 ◎译 名 是全新的30岁啊◎片 名 我们的当打之年◎年 代 2022◎产 地 中国大陆◎类 别 剧情◎语 言 汉语普通话◎字 幕 中文字幕◎上映日期 2022-11-25(中国大陆)◎集 数 36集◎片 长 45分钟◎导 演 沈阳◎主 演 徐璐 陈都灵 张雨剑 郭品超 周大为 邓萃雯 陈昊蓝 易柏辰 李添诺 李建义 朱茵 吴玉芳 杨昆 牟睿妮 蔡纲◎简 介 袁歌和谷峤是一对来自小城的姐妹花,当初毕业一个选择留在上海打拼,一个选择回小城当贤内助。在将近而立之年,两人先后遭遇了前所未有的困境。袁歌多年只专注工作,疏于情感生活的同时身体也出了状况,她开始尝试改变自己;谷峤为爱八年间不断妥协,最终却只收获了一纸离婚协议,她决心重启自己的事业。这对姐妹花性格截然不同,却一样坚韧勇敢,不惧跌倒,在上海这样一个充满机遇但同时又容易令人迷失的大都市里,她们始终坚持、携手共进,共同克服生活的难题。互帮互助,互相成就,最终二人在各自的职场和情感上都有所收获,共同完成青春的蜕变,迎来全新的30岁。 -
 如何用Sql语句在数据表中添加字段 数据表中添加一个字段的标准SQL语句写法为:alter table 表名 add (字段 字段类型) [ default '输入默认值'] [null/not null]举例:ALTER TABLE employee ADD spbh varchar(20) NOT NULL Default 0意思就是在表employee 中加入 字段spbh,该字段的类型是varchar,大小20,并且不允许为空,初始默认值是0。扩展资料:其他常用sql语句:1、修改数据表中某项字段属性,为其添加备注。语句格式:comment on column 库名.表名.字段名 is '输入的备注'示例: 我要在ers_data库中 test表 document_type字段添加备注,则sql语句为:comment on column ers_data.test.document_type is '文件类型'2、修改数据表中某字段类型。语句格式:alter table 表名 modiy (字段 字段类型 [default '输入默认值' ] [null/not null] ,字段 字段类型 [default '输入默认值' ] [null/not null] ) 修改多个字段用逗号隔开。示例:想要修改一个teacher教师表中字段办公室classroom的类型为char(20),且默认值“办公室”,则对应sql为:ALTER TABLE teacher ALTER COLUMN classroom VARCHAR(20) NOT NULL default "办公室"3、删除数据表中的某字段。语句格式:alter table 表名 drop (字段)示例:删除表student中的字段age,可以用如下sql:alter table student drop age
如何用Sql语句在数据表中添加字段 数据表中添加一个字段的标准SQL语句写法为:alter table 表名 add (字段 字段类型) [ default '输入默认值'] [null/not null]举例:ALTER TABLE employee ADD spbh varchar(20) NOT NULL Default 0意思就是在表employee 中加入 字段spbh,该字段的类型是varchar,大小20,并且不允许为空,初始默认值是0。扩展资料:其他常用sql语句:1、修改数据表中某项字段属性,为其添加备注。语句格式:comment on column 库名.表名.字段名 is '输入的备注'示例: 我要在ers_data库中 test表 document_type字段添加备注,则sql语句为:comment on column ers_data.test.document_type is '文件类型'2、修改数据表中某字段类型。语句格式:alter table 表名 modiy (字段 字段类型 [default '输入默认值' ] [null/not null] ,字段 字段类型 [default '输入默认值' ] [null/not null] ) 修改多个字段用逗号隔开。示例:想要修改一个teacher教师表中字段办公室classroom的类型为char(20),且默认值“办公室”,则对应sql为:ALTER TABLE teacher ALTER COLUMN classroom VARCHAR(20) NOT NULL default "办公室"3、删除数据表中的某字段。语句格式:alter table 表名 drop (字段)示例:删除表student中的字段age,可以用如下sql:alter table student drop age -
 typecho调用多张缩略图,非插件实现 代码如下:/** 输出文章缩略图 */ function showThumbnail($widget,$imgnum){ //获取两个参数,文章的ID和需要显示的图片数量 // 当文章无图片时的默认缩略图 $rand = rand(1,20); $random = $widget->widget('Widget_Options')->themeUrl . '/img/rand/' . $rand . '.jpg'; // 随机缩略图路径 $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; $patternMD = '/\!\[.*?\]\((http(s)?:\/\/.*?(jpg|png))/i'; $patternMDfoot = '/\[.*?\]:\s*(http(s)?:\/\/.*?(jpg|png))/i'; //如果文章内有插图,则调用插图 if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //没有就调用第一个图片附件 else if ($attach && $attach->isImage) { echo $attach->url; } //如果是内联式markdown格式的图片 else if (preg_match_all($patternMD, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果是脚注式markdown格式的图片 else if (preg_match_all($patternMDfoot, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果真的没有图片,就调用一张随机图片 else{ echo $random; } }调用的代码就是以下这样,从0开始算,数字0则调用第一张<?php showThumbnail($this,0); ?>
typecho调用多张缩略图,非插件实现 代码如下:/** 输出文章缩略图 */ function showThumbnail($widget,$imgnum){ //获取两个参数,文章的ID和需要显示的图片数量 // 当文章无图片时的默认缩略图 $rand = rand(1,20); $random = $widget->widget('Widget_Options')->themeUrl . '/img/rand/' . $rand . '.jpg'; // 随机缩略图路径 $attach = $widget->attachments(1)->attachment; $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; $patternMD = '/\!\[.*?\]\((http(s)?:\/\/.*?(jpg|png))/i'; $patternMDfoot = '/\[.*?\]:\s*(http(s)?:\/\/.*?(jpg|png))/i'; //如果文章内有插图,则调用插图 if (preg_match_all($pattern, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //没有就调用第一个图片附件 else if ($attach && $attach->isImage) { echo $attach->url; } //如果是内联式markdown格式的图片 else if (preg_match_all($patternMD, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果是脚注式markdown格式的图片 else if (preg_match_all($patternMDfoot, $widget->content, $thumbUrl)) { echo $thumbUrl[1][$imgnum]; } //如果真的没有图片,就调用一张随机图片 else{ echo $random; } }调用的代码就是以下这样,从0开始算,数字0则调用第一张<?php showThumbnail($this,0); ?> -

-
 为主题添加人生倒计时 教程开始:第一步-先要放在什么位置,我的放在独立页面,加入以下代码:<!-- 时间倒计时代码 --> <div class="sidebar-box classListBox"> <div class="aside aside-count"> <div class="p-3"><span style="font-size: 1.2em; color: orange;"><i class="fas fa-hourglass-half"></i></span> 人生倒计时</div> <div class="content"> <div class="item" id="dayProgress"> <div class="title">今日已经过去<span></span>小时</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-1"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="weekProgress"> <div class="title">这周已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-2"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="monthProgress"> <div class="title">本月已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-3"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="yearProgress"> <div class="title">今年已经过去<span></span>个月</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-4"></div> </div> <div class="progress-percentage"></div> </div> </div> </div> </div> </div> <!-- 时间倒计时代码 -->第二步-添加完成后,在主题后台自定义css里添加如下代码,一般都是在主题设置-自定义设置-自定义CSS样式丢进去就行了/* 人生倒计时css */ .aside-count .content { padding: 15px } .aside-count .content .item { margin-bottom: 15px } .aside-count .content .item:last-child { margin-bottom: 0 } .aside-count .content .item .title { font-size: 12px; color: var(--minor); margin-bottom: 5px; display: flex; align-items: center } .aside-count .content .item .title span { color: var(--theme); font-weight: 500; font-size: 14px; margin: 0 5px } .aside-count .content .item .progress { display: flex; align-items: center } .aside-count .content .item .progress .progress-bar { height: 10px; border-radius: 5px; overflow: hidden; background: var(--classC); width: 0; min-width: 0; flex: 1; margin-right: 5px } @keyframes progress { 0% { background-position: 0 0 } 100% { background-position: 30px 0 } } .aside-count .content .item .progress .progress-bar .progress-inner { width: 0; height: 100%; border-radius: 5px; transition: width 0.35s; -webkit-animation: progress 750ms linear infinite; animation: progress 750ms linear infinite } .aside-count .content .item .progress .progress-bar .progress-inner-1 { background: #bde6ff; background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-bar .progress-inner-2 { background: #ffd980; background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-bar .progress-inner-3 { background: #ffa9a9; background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-bar .progress-inner-4 { background: #67c23a; background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-percentage { color: var(--info) } /*人生倒计时css*/第三步-添加完成后,在到主题文件/js/里面创建名为timeinfo.js后把下面代码复制进去保存.function init_life_time() { function getAsideLifeTime() { /* 当前时间戳 */ let nowDate = +new Date(); /* 今天开始时间戳 */ let todayStartDate = new Date(new Date().toLocaleDateString()).getTime(); /* 今天已经过去的时间 */ let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60; /* 今天已经过去的时间比 */ let todayPassHoursPercent = (todayPassHours / 24) * 100; $('#dayProgress .title span').html(parseInt(todayPassHours)); $('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%'); $('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%'); /* 当前周几 */ let weeks = { 0: 7, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6 }; let weekDay = weeks[new Date().getDay()]; let weekDayPassPercent = (weekDay / 7) * 100; $('#weekProgress .title span').html(weekDay); $('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%'); $('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%'); let year = new Date().getFullYear(); let date = new Date().getDate(); let month = new Date().getMonth() + 1; let monthAll = new Date(year, month, 0).getDate(); let monthPassPercent = (date / monthAll) * 100; $('#monthProgress .title span').html(date); $('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%'); $('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%'); let yearPass = (month / 12) * 100; $('#yearProgress .title span').html(month); $('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%'); $('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%'); } getAsideLifeTime(); setInterval(() => { getAsideLifeTime(); }, 1000); } init_life_time()第四步-最后到页脚里面引入此js.(放在上面即可)<!-- 倒计时引用的JS --> <script src="<?php $this->options->themeUrl('assets/js/timeinfo.js'); ?>"></script> <!-- 倒计时引用的JS -->以上就是完整的代码,复制过去记得不要放错的位置,注意排查细节如果出现了进度条无法显示等问题,根本原因在于你没有引入第三方库需要加载jquery,
为主题添加人生倒计时 教程开始:第一步-先要放在什么位置,我的放在独立页面,加入以下代码:<!-- 时间倒计时代码 --> <div class="sidebar-box classListBox"> <div class="aside aside-count"> <div class="p-3"><span style="font-size: 1.2em; color: orange;"><i class="fas fa-hourglass-half"></i></span> 人生倒计时</div> <div class="content"> <div class="item" id="dayProgress"> <div class="title">今日已经过去<span></span>小时</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-1"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="weekProgress"> <div class="title">这周已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-2"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="monthProgress"> <div class="title">本月已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-3"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="yearProgress"> <div class="title">今年已经过去<span></span>个月</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-4"></div> </div> <div class="progress-percentage"></div> </div> </div> </div> </div> </div> <!-- 时间倒计时代码 -->第二步-添加完成后,在主题后台自定义css里添加如下代码,一般都是在主题设置-自定义设置-自定义CSS样式丢进去就行了/* 人生倒计时css */ .aside-count .content { padding: 15px } .aside-count .content .item { margin-bottom: 15px } .aside-count .content .item:last-child { margin-bottom: 0 } .aside-count .content .item .title { font-size: 12px; color: var(--minor); margin-bottom: 5px; display: flex; align-items: center } .aside-count .content .item .title span { color: var(--theme); font-weight: 500; font-size: 14px; margin: 0 5px } .aside-count .content .item .progress { display: flex; align-items: center } .aside-count .content .item .progress .progress-bar { height: 10px; border-radius: 5px; overflow: hidden; background: var(--classC); width: 0; min-width: 0; flex: 1; margin-right: 5px } @keyframes progress { 0% { background-position: 0 0 } 100% { background-position: 30px 0 } } .aside-count .content .item .progress .progress-bar .progress-inner { width: 0; height: 100%; border-radius: 5px; transition: width 0.35s; -webkit-animation: progress 750ms linear infinite; animation: progress 750ms linear infinite } .aside-count .content .item .progress .progress-bar .progress-inner-1 { background: #bde6ff; background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-bar .progress-inner-2 { background: #ffd980; background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-bar .progress-inner-3 { background: #ffa9a9; background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-bar .progress-inner-4 { background: #67c23a; background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .aside-count .content .item .progress .progress-percentage { color: var(--info) } /*人生倒计时css*/第三步-添加完成后,在到主题文件/js/里面创建名为timeinfo.js后把下面代码复制进去保存.function init_life_time() { function getAsideLifeTime() { /* 当前时间戳 */ let nowDate = +new Date(); /* 今天开始时间戳 */ let todayStartDate = new Date(new Date().toLocaleDateString()).getTime(); /* 今天已经过去的时间 */ let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60; /* 今天已经过去的时间比 */ let todayPassHoursPercent = (todayPassHours / 24) * 100; $('#dayProgress .title span').html(parseInt(todayPassHours)); $('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%'); $('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%'); /* 当前周几 */ let weeks = { 0: 7, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6 }; let weekDay = weeks[new Date().getDay()]; let weekDayPassPercent = (weekDay / 7) * 100; $('#weekProgress .title span').html(weekDay); $('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%'); $('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%'); let year = new Date().getFullYear(); let date = new Date().getDate(); let month = new Date().getMonth() + 1; let monthAll = new Date(year, month, 0).getDate(); let monthPassPercent = (date / monthAll) * 100; $('#monthProgress .title span').html(date); $('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%'); $('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%'); let yearPass = (month / 12) * 100; $('#yearProgress .title span').html(month); $('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%'); $('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%'); } getAsideLifeTime(); setInterval(() => { getAsideLifeTime(); }, 1000); } init_life_time()第四步-最后到页脚里面引入此js.(放在上面即可)<!-- 倒计时引用的JS --> <script src="<?php $this->options->themeUrl('assets/js/timeinfo.js'); ?>"></script> <!-- 倒计时引用的JS -->以上就是完整的代码,复制过去记得不要放错的位置,注意排查细节如果出现了进度条无法显示等问题,根本原因在于你没有引入第三方库需要加载jquery, -
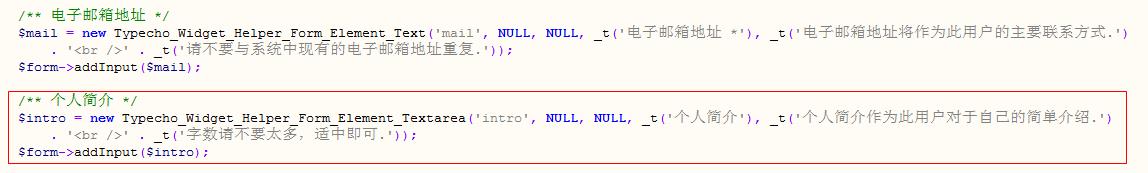
 typecho添加用户个人签名功能 教程开始1.首先,需要在后台个人设置页面增加一个输入框(别想着在admin/profile.php这个文件改,那是最笨的办法),编辑/Widget/Users/Profile.php,找到57行点子邮件地址那些表单的代码下面,插入如下代码: /** 个人简介 */ $intro = new Typecho_Widget_Helper_Form_Element_Textarea('intro', NULL, NULL, _t('个人简介'), _t('个人简介作为此用户对于自己的简单介绍.').'<br />' . _t('字数请不要太多,适中即可.')); $form->addInput($intro);就这样,一个name等于intro的Textarea文本框就出现在界面上了,刷新个人设置界面就能看见,不过现在填写提交都是没有用的,因为并没有进入数据库,所以下一步就是添加数据库字段了。2.打开phpmyadmin或者其它数据库管理工具,编辑typecho_users表结构,在其中新增intro字段,类型我省事写成了text。如果是一个还未安装的typecho,可以直接编辑typecho的install文件夹里面的mysql.sql,找到typecho_users这个表的代码,同样的,在邮箱的字段底下加一行如下代码: `intro` text NOT NULL,已经在运行中的网站通过phpmyadmin修改后就行了,没有的就安装上述修改sql文件,然后执行typecho安装后,会自动出现字段。然而,到这里,用户的提交仍然是无用的,因为我们还没有把入库的字段加入typecho默认的方法3.继续看/Widget/Users/Profile.php文件,找到272行,用户更新的方法里面,看到“取出数据”这条注释,修改它下面的原本那条代码,改为如下: $user = $this->request->from('mail', 'screenName', 'url', 'intro');然后继续找到78行位置,那里有输入框调用数据库值得定义,不写的话,就算提交进入数据库,前台也看不见效果,所以加上一条。 $intro->value($this->user->intro);4.经过上述那些步骤之后,一整个字段定义,入库流程就完成了,而前台的调用也很简单,基本上就是完全按照typecho默认的格式,代码如下: <?php $this->user->intro(); ?> //当前登录用户签名 <?php $this->author('intro'); ?> //文章作者签名
typecho添加用户个人签名功能 教程开始1.首先,需要在后台个人设置页面增加一个输入框(别想着在admin/profile.php这个文件改,那是最笨的办法),编辑/Widget/Users/Profile.php,找到57行点子邮件地址那些表单的代码下面,插入如下代码: /** 个人简介 */ $intro = new Typecho_Widget_Helper_Form_Element_Textarea('intro', NULL, NULL, _t('个人简介'), _t('个人简介作为此用户对于自己的简单介绍.').'<br />' . _t('字数请不要太多,适中即可.')); $form->addInput($intro);就这样,一个name等于intro的Textarea文本框就出现在界面上了,刷新个人设置界面就能看见,不过现在填写提交都是没有用的,因为并没有进入数据库,所以下一步就是添加数据库字段了。2.打开phpmyadmin或者其它数据库管理工具,编辑typecho_users表结构,在其中新增intro字段,类型我省事写成了text。如果是一个还未安装的typecho,可以直接编辑typecho的install文件夹里面的mysql.sql,找到typecho_users这个表的代码,同样的,在邮箱的字段底下加一行如下代码: `intro` text NOT NULL,已经在运行中的网站通过phpmyadmin修改后就行了,没有的就安装上述修改sql文件,然后执行typecho安装后,会自动出现字段。然而,到这里,用户的提交仍然是无用的,因为我们还没有把入库的字段加入typecho默认的方法3.继续看/Widget/Users/Profile.php文件,找到272行,用户更新的方法里面,看到“取出数据”这条注释,修改它下面的原本那条代码,改为如下: $user = $this->request->from('mail', 'screenName', 'url', 'intro');然后继续找到78行位置,那里有输入框调用数据库值得定义,不写的话,就算提交进入数据库,前台也看不见效果,所以加上一条。 $intro->value($this->user->intro);4.经过上述那些步骤之后,一整个字段定义,入库流程就完成了,而前台的调用也很简单,基本上就是完全按照typecho默认的格式,代码如下: <?php $this->user->intro(); ?> //当前登录用户签名 <?php $this->author('intro'); ?> //文章作者签名 -
 给博客添加夜间/护眼模式 食用方法进入主题,首先第一步,在您的页脚文件:footer.php上面加入以下js代码。 < script type = "text/javascript" > function switchNightMode() { var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || "0"; if (night == "0") { document.body.classList.add("night"); document.cookie = "night=1;path=/"; console.log("夜间模式开启") } else { document.body.classList.remove("night"); document.cookie = "night=0;path=/"; console.log("夜间模式关闭") } } (function() { if (document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") === "") { if (new Date().getHours() > 21 || new Date().getHours() < 6) { document.body.classList.add("night"); document.cookie = "night=1;path=/"; console.log("夜间模式开启") } else { document.body.classList.remove("night"); document.cookie = "night=0;path=/"; console.log("夜间模式关闭") } } else { var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || "0"; if (night == "0") { document.body.classList.remove("night") } else { if (night == "1") { document.body.classList.add("night") } } } })(); </script>加好后在您的页面body处加入php判断,这样当检测到cookie相关字段时直接输出body的class为night,已防止页面闪烁。在头部文件:header.php文件中加入以下代码 <body class="<?php echo($_COOKIE['night'] == '1' ? 'night' : ''); ?>">如果原中已有了class的话就将<?php echo($_COOKIE['night'] == '1' ? 'night' : ''); ?>放在class=“”里面。最后再将网站中所有需要变暗的地方调整其css,已达到变暗效果,具体css调整示例可看下方。 body.night 需要调整的区块{ background-color: #000000; color: #aaa; } body.night img { filter: brightness(30%); }由于每个网站或者博客CSS的命名不一样,所以请根据自己的网站/博客CSS进行修改,大家可以通过右键“审查元素”来获取CLASS的名字。每个CLASS的区块都要用“body.night 需要调整的区块”书写,如“body.night h2”、“body.night .post-tags”等。这样当晚上9点到白天6点之间,网站打开时就自动会变成暗黑模式。当然,你也可以加一个按钮,来手动控制打开关闭暗黑模式。如下代码。 <a href="javascript:switchNightMode()" target="_self">Dark</a>
给博客添加夜间/护眼模式 食用方法进入主题,首先第一步,在您的页脚文件:footer.php上面加入以下js代码。 < script type = "text/javascript" > function switchNightMode() { var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || "0"; if (night == "0") { document.body.classList.add("night"); document.cookie = "night=1;path=/"; console.log("夜间模式开启") } else { document.body.classList.remove("night"); document.cookie = "night=0;path=/"; console.log("夜间模式关闭") } } (function() { if (document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") === "") { if (new Date().getHours() > 21 || new Date().getHours() < 6) { document.body.classList.add("night"); document.cookie = "night=1;path=/"; console.log("夜间模式开启") } else { document.body.classList.remove("night"); document.cookie = "night=0;path=/"; console.log("夜间模式关闭") } } else { var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || "0"; if (night == "0") { document.body.classList.remove("night") } else { if (night == "1") { document.body.classList.add("night") } } } })(); </script>加好后在您的页面body处加入php判断,这样当检测到cookie相关字段时直接输出body的class为night,已防止页面闪烁。在头部文件:header.php文件中加入以下代码 <body class="<?php echo($_COOKIE['night'] == '1' ? 'night' : ''); ?>">如果原中已有了class的话就将<?php echo($_COOKIE['night'] == '1' ? 'night' : ''); ?>放在class=“”里面。最后再将网站中所有需要变暗的地方调整其css,已达到变暗效果,具体css调整示例可看下方。 body.night 需要调整的区块{ background-color: #000000; color: #aaa; } body.night img { filter: brightness(30%); }由于每个网站或者博客CSS的命名不一样,所以请根据自己的网站/博客CSS进行修改,大家可以通过右键“审查元素”来获取CLASS的名字。每个CLASS的区块都要用“body.night 需要调整的区块”书写,如“body.night h2”、“body.night .post-tags”等。这样当晚上9点到白天6点之间,网站打开时就自动会变成暗黑模式。当然,你也可以加一个按钮,来手动控制打开关闭暗黑模式。如下代码。 <a href="javascript:switchNightMode()" target="_self">Dark</a>