搜索到
18
篇与
的结果
-
 EMlog去掉分类sort,有利于搜索引擎收录 简介有人问 怎么去掉分类的sort 其实这个百度搜一大把 但是很多不详细 里面写的可能会导致小白改错 因为有很多个sort 把sort去掉直接显示网址分类别名的形式 这样有利于搜索引擎收录 也使网址更加简明修改include\lib\url.php文件 $sortUrl = BLOG_URL . 'sort/' . $sort_index;找到以上代码替换以下代码 $sortUrl = BLOG_URL. $sort_index;找到以下代码 $sortUrl = BLOG_URL . 'sort/' . $sort_index . '/page/';替换以上代码 $sortUrl = BLOG_URL . $sort_index . '/page/';修改include\lib\dispatcher.php文件 return $path;以上代码替换如下代码 if($path!="/"&&substr($path,0,6)!="/sort/"&&substr($path,0,2)!="/?") { return "/sort".$path; } else { return $path; }
EMlog去掉分类sort,有利于搜索引擎收录 简介有人问 怎么去掉分类的sort 其实这个百度搜一大把 但是很多不详细 里面写的可能会导致小白改错 因为有很多个sort 把sort去掉直接显示网址分类别名的形式 这样有利于搜索引擎收录 也使网址更加简明修改include\lib\url.php文件 $sortUrl = BLOG_URL . 'sort/' . $sort_index;找到以上代码替换以下代码 $sortUrl = BLOG_URL. $sort_index;找到以下代码 $sortUrl = BLOG_URL . 'sort/' . $sort_index . '/page/';替换以上代码 $sortUrl = BLOG_URL . $sort_index . '/page/';修改include\lib\dispatcher.php文件 return $path;以上代码替换如下代码 if($path!="/"&&substr($path,0,6)!="/sort/"&&substr($path,0,2)!="/?") { return "/sort".$path; } else { return $path; } -
 升级或者搬迁Emlog6.0.1后无法添加标签修复解决方法 就是在发布文章的时候无法添加新增的文章标签,只能选择之前系统里存在的标签,这就很难受了,为此,在这特别说一下当出现这种情况时我们应该怎么解决。 出现这种问题的原因是因为在Emlog6.0.1的数据库中,“数据表前缀_tag”这张数据表中(这里的“数据表前缀”指的是你Emlog6.0.1数据库的数据表前缀,例如“Emlog_tag”,前面的“Emlog”就是你数据表前缀),其中的“gid”字段没有默认值,解决这个问题我们只需要手动修改一下数据表的结构就能解决。具体操作教程:1.第一步先打开我们的Emlog6.0.1数据库,找到“数据表前缀_tag”这张数据表打开,打开之后,点击结构!2.然后找到”gid”字段,点击修改3.进去之后看到一个默认,没错就是他!!之后点击“无”后面的下拉菜单,选择“null”这个值(注意:null虽然也有空的,没有的意思,但在数据库中,他们所代表的意义并不一样—)然后点击保存就可以了!!!
升级或者搬迁Emlog6.0.1后无法添加标签修复解决方法 就是在发布文章的时候无法添加新增的文章标签,只能选择之前系统里存在的标签,这就很难受了,为此,在这特别说一下当出现这种情况时我们应该怎么解决。 出现这种问题的原因是因为在Emlog6.0.1的数据库中,“数据表前缀_tag”这张数据表中(这里的“数据表前缀”指的是你Emlog6.0.1数据库的数据表前缀,例如“Emlog_tag”,前面的“Emlog”就是你数据表前缀),其中的“gid”字段没有默认值,解决这个问题我们只需要手动修改一下数据表的结构就能解决。具体操作教程:1.第一步先打开我们的Emlog6.0.1数据库,找到“数据表前缀_tag”这张数据表打开,打开之后,点击结构!2.然后找到”gid”字段,点击修改3.进去之后看到一个默认,没错就是他!!之后点击“无”后面的下拉菜单,选择“null”这个值(注意:null虽然也有空的,没有的意思,但在数据库中,他们所代表的意义并不一样—)然后点击保存就可以了!!! -
 Emlog自动为文章标签添加该标签的链接 我们在编写文章时,经常需要添加一些标签的链接,这样不仅可以优化我们的内链,对用户来说也可以参照相关的文章,如果对文章的关键字进行手动添加链接,那样对我们来说太麻烦了,而且在标签关键词很多的情况下我们是记不住的,那怎么如何让Emlog站点的文章自动添加标签链接变为内链呢?其实我们只需要在主题目录下的module.php文件中添加一段代码就可以实现了。打开我们主题的module.php文件添加如下代码: /自动为文章标签添加该标签的链接 function tag_link($content){ global $CACHE; $tag_cache = $CACHE->readCache('tags'); foreach($tag_cache as $value){ $tag_url = Url::tag($value['tagurl']); $keyword = $value['tagname']; $cleankeyword = stripslashes($keyword); $url = "<a href=\"{$tag_url}\" title=\"浏览关于“{$cleankeyword}”的文章\" target=\"_blank\" >{$cleankeyword}</a>"; $regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s'; $content = preg_replace($regEx,$url,$content); } return $content; }其次在echo_log.php中将 <?php echo $log_content; ?> 修改成 <?php echo tag_link($log_content); ?> 即可。
Emlog自动为文章标签添加该标签的链接 我们在编写文章时,经常需要添加一些标签的链接,这样不仅可以优化我们的内链,对用户来说也可以参照相关的文章,如果对文章的关键字进行手动添加链接,那样对我们来说太麻烦了,而且在标签关键词很多的情况下我们是记不住的,那怎么如何让Emlog站点的文章自动添加标签链接变为内链呢?其实我们只需要在主题目录下的module.php文件中添加一段代码就可以实现了。打开我们主题的module.php文件添加如下代码: /自动为文章标签添加该标签的链接 function tag_link($content){ global $CACHE; $tag_cache = $CACHE->readCache('tags'); foreach($tag_cache as $value){ $tag_url = Url::tag($value['tagurl']); $keyword = $value['tagname']; $cleankeyword = stripslashes($keyword); $url = "<a href=\"{$tag_url}\" title=\"浏览关于“{$cleankeyword}”的文章\" target=\"_blank\" >{$cleankeyword}</a>"; $regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s'; $content = preg_replace($regEx,$url,$content); } return $content; }其次在echo_log.php中将 <?php echo $log_content; ?> 修改成 <?php echo tag_link($log_content); ?> 即可。 -
 Emlog6.0.1主题增加文章版权原创或转载判断 <!-- 版权开始 --> <div class="post-copyright panel panel-sort sbclass" data-aos="<?php echo $Tconfig["aosxg"];?>"> <p class="sidetags"><i class="fa fa-tags"></i> 本文标签:<?php blog_tag($logid);?></p> <?php if($copy=="1"){ ?> <p><i class="fa fa-bullhorn"></i> 版权声明:若无特殊注明,本文皆为《<?php blog_author($author); ?>》原创,转载请保留文章出处.</p> <p><i class="fa fa-share-alt-square"></i> 本文链接:<?php echo $log_title; ?> - <?php echo Url::log($logid); ?></p> <?php }else{ ?> <p><i class="fa fa-bullhorn"></i> 版权声明:本文为转载文章,源自互联网,由《<?php blog_author($author); ?>》整编;若有侵权,请联系站长.</p> <p><i class="fa fa-share-alt-square"></i> 原文链接:<a href="<?php echo $copyurl ?>" target="_blank"> <?php echo $copyurl ?></a></p> <?php } ?> </div> <!-- 版权结束 -->
Emlog6.0.1主题增加文章版权原创或转载判断 <!-- 版权开始 --> <div class="post-copyright panel panel-sort sbclass" data-aos="<?php echo $Tconfig["aosxg"];?>"> <p class="sidetags"><i class="fa fa-tags"></i> 本文标签:<?php blog_tag($logid);?></p> <?php if($copy=="1"){ ?> <p><i class="fa fa-bullhorn"></i> 版权声明:若无特殊注明,本文皆为《<?php blog_author($author); ?>》原创,转载请保留文章出处.</p> <p><i class="fa fa-share-alt-square"></i> 本文链接:<?php echo $log_title; ?> - <?php echo Url::log($logid); ?></p> <?php }else{ ?> <p><i class="fa fa-bullhorn"></i> 版权声明:本文为转载文章,源自互联网,由《<?php blog_author($author); ?>》整编;若有侵权,请联系站长.</p> <p><i class="fa fa-share-alt-square"></i> 原文链接:<a href="<?php echo $copyurl ?>" target="_blank"> <?php echo $copyurl ?></a></p> <?php } ?> </div> <!-- 版权结束 --> -
 Emlog网站底部添加“百度收录数量”代码 添加方法:打开emlog主题下的 footer 文件,在底部添加底部 body 前面加入下面代码即可代码: <i class="fa fa-thermometer-full" aria-hidden="true"></i><span id="shoulu"></span> <script type="text/javascript"> var url = 'https://api.uomg.com/api/entry.baidu?domain=2025ly.cn'; $.getJSON(url,function(data){ $('#shoulu').append('百度收录: '+data.data+'条'); }); </script>
Emlog网站底部添加“百度收录数量”代码 添加方法:打开emlog主题下的 footer 文件,在底部添加底部 body 前面加入下面代码即可代码: <i class="fa fa-thermometer-full" aria-hidden="true"></i><span id="shoulu"></span> <script type="text/javascript"> var url = 'https://api.uomg.com/api/entry.baidu?domain=2025ly.cn'; $.getJSON(url,function(data){ $('#shoulu').append('百度收录: '+data.data+'条'); }); </script> -
 非插件实现Emlog内容页判断百度收录与否 本方法有插件实现,本教程由独狼移植四少爷博客制作的插件,这样就不用开启插件就可以使用了,经过测试正常方才发布,只为收集EMLOG教程,让更多的网友受益。不废话了,下面进入正题,首先将以下代码存放在模板目录的module文件中: <?php //判断内容页是否百度收录 function baidu($url){ $url='http://www.baidu.com/s?wd='.$url; $curl=curl_init();curl_setopt($curl,CURLOPT_URL,$url);curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);$rs=curl_exec($curl);curl_close($curl);if(!strpos($rs,'没有找到')){return 1;}else{return 0;}} function logurl($id){$url=str_replace(array('http://'),'',Url::log($id)); if(baidu($url)==1){echo "百度已收录"; }else{echo "<a style=\"color:red;\" rel=\"external nofollow\" title=\"点击提交收录!\" target=\"_blank\" href=\"http://zhanzhang.baidu.com/sitesubmit/index?sitename=$url\">百度未收录</a>";}} ?>在模板的echo_log.php文件中调用<?php echo logurl($logid);?>即可
非插件实现Emlog内容页判断百度收录与否 本方法有插件实现,本教程由独狼移植四少爷博客制作的插件,这样就不用开启插件就可以使用了,经过测试正常方才发布,只为收集EMLOG教程,让更多的网友受益。不废话了,下面进入正题,首先将以下代码存放在模板目录的module文件中: <?php //判断内容页是否百度收录 function baidu($url){ $url='http://www.baidu.com/s?wd='.$url; $curl=curl_init();curl_setopt($curl,CURLOPT_URL,$url);curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);$rs=curl_exec($curl);curl_close($curl);if(!strpos($rs,'没有找到')){return 1;}else{return 0;}} function logurl($id){$url=str_replace(array('http://'),'',Url::log($id)); if(baidu($url)==1){echo "百度已收录"; }else{echo "<a style=\"color:red;\" rel=\"external nofollow\" title=\"点击提交收录!\" target=\"_blank\" href=\"http://zhanzhang.baidu.com/sitesubmit/index?sitename=$url\">百度未收录</a>";}} ?>在模板的echo_log.php文件中调用<?php echo logurl($logid);?>即可 -
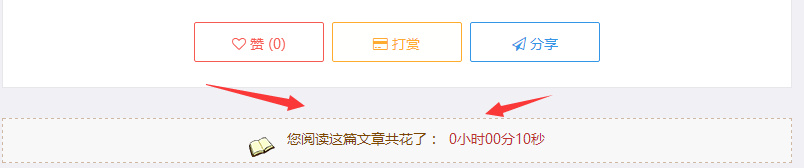
 emlog文章页添加已阅读时间 将代码添加至模板文件echo_log.php适当位置(建议添加在正文结束后面)css: #tingliu{margin: 30px 0px 15px 0px; padding: 5px 0px 10px 0px; height: 100%; line-height: 2; text-align:center; font-size:14px; background: #f8f8f8; border: 1px dashed #CEB8A3; transition:all 0.2s ease-in-out 0s; -moz-transition:all 0.2s ease-in-out 0s;-webkit-transition:all 0.2s ease-in-out 0s;} #tingliu:hover{background: #F4F1EF; border: 1px dashed #D9007C; border-radius:0px; -webkit-border-radius:0px; -moz-border-radius:0px;} .tingliu2{color:#7C4500;} .tingliu3{color: #C03131;} .tingliu4{position:relative; left:0px; top:3px;} .tingliu5{position:relative; left:0px; top:5px;}代码: <!--统计文章阅读时间开始--> <div id="tingliu"><span class="tingliu2 hint--top hint--bounce" data-hint="希望这篇文章能给你带来收获,去发表评论吧!?"> <img src="http://ww4.sinaimg.cn/large/0060lm7Tgw1f8qy1bokcrg300q00oq2r.gif" class="tingliu5"></span> <span class="tingliu2">您阅读这篇文章共花了:</span> <span class="tingliu3" id="stime"></span></div> <script language="JavaScript">var ss=0,mm=0,hh=0;function TimeGo(){ss++;if(ss>=60){mm+=1;ss=0}if(mm>=60){hh+=1;mm=0}ss_str=(ss<10?"0"+ss:ss);mm_str=(mm<10?"0"+mm:mm);tMsg=""+hh+"小时"+mm_str+"分"+ss_str+"秒";document.getElementById("stime").innerHTML=tMsg;setTimeout("TimeGo()",1000)}TimeGo();</script> <!--统计文章阅读时间结束-->
emlog文章页添加已阅读时间 将代码添加至模板文件echo_log.php适当位置(建议添加在正文结束后面)css: #tingliu{margin: 30px 0px 15px 0px; padding: 5px 0px 10px 0px; height: 100%; line-height: 2; text-align:center; font-size:14px; background: #f8f8f8; border: 1px dashed #CEB8A3; transition:all 0.2s ease-in-out 0s; -moz-transition:all 0.2s ease-in-out 0s;-webkit-transition:all 0.2s ease-in-out 0s;} #tingliu:hover{background: #F4F1EF; border: 1px dashed #D9007C; border-radius:0px; -webkit-border-radius:0px; -moz-border-radius:0px;} .tingliu2{color:#7C4500;} .tingliu3{color: #C03131;} .tingliu4{position:relative; left:0px; top:3px;} .tingliu5{position:relative; left:0px; top:5px;}代码: <!--统计文章阅读时间开始--> <div id="tingliu"><span class="tingliu2 hint--top hint--bounce" data-hint="希望这篇文章能给你带来收获,去发表评论吧!?"> <img src="http://ww4.sinaimg.cn/large/0060lm7Tgw1f8qy1bokcrg300q00oq2r.gif" class="tingliu5"></span> <span class="tingliu2">您阅读这篇文章共花了:</span> <span class="tingliu3" id="stime"></span></div> <script language="JavaScript">var ss=0,mm=0,hh=0;function TimeGo(){ss++;if(ss>=60){mm+=1;ss=0}if(mm>=60){hh+=1;mm=0}ss_str=(ss<10?"0"+ss:ss);mm_str=(mm<10?"0"+mm:mm);tMsg=""+hh+"小时"+mm_str+"分"+ss_str+"秒";document.getElementById("stime").innerHTML=tMsg;setTimeout("TimeGo()",1000)}TimeGo();</script> <!--统计文章阅读时间结束--> -
 Emlog模版文章页标题自动变颜色方法 1、打开模板下的 css 文件 ,把下面颜色代码添加进去,里面颜色自己修改,众口难调每个人喜好的颜色都不一样.... #bianse{animation:change 10s linear 0s infinite;} @keyframes change{0%{color:#333;}25%{color:#fff0;}50%{color:#f60;}75%{color:#cf0;}100%{color:#f00;}}2、打开模板下的 文章页文件 echo_log.php 找到 <?php echo $log_title; ?> 如果模版没有改过就是被 h2 标签嵌套的,只需要在 h2 标签里面调用 id="bianse" 即可。 <h2 class="post-title" id="bianse">这里是标题内容</h2>
Emlog模版文章页标题自动变颜色方法 1、打开模板下的 css 文件 ,把下面颜色代码添加进去,里面颜色自己修改,众口难调每个人喜好的颜色都不一样.... #bianse{animation:change 10s linear 0s infinite;} @keyframes change{0%{color:#333;}25%{color:#fff0;}50%{color:#f60;}75%{color:#cf0;}100%{color:#f00;}}2、打开模板下的 文章页文件 echo_log.php 找到 <?php echo $log_title; ?> 如果模版没有改过就是被 h2 标签嵌套的,只需要在 h2 标签里面调用 id="bianse" 即可。 <h2 class="post-title" id="bianse">这里是标题内容</h2> -
 EMlog添加评论者邮箱等级 简介为你的EMlog博客 评论区添加评论者等级 评论者的等级由评论的QQ邮箱的次数来分配你的等级 评论的时候填写你的QQ邮箱 比如等级二 需要20次评论 评论20次就可以从1级升级到2级的 默认都是一级的 核心代码可以任意设置多少级 达到多少次评论升几级 任你设置 好了 不废话来 直接开始教程把 咋地了 嫌弃我嫌弃我的B话多了吗 嘿嘿 往下面看 小老弟们 呵呵!第一步你的模版/module.php增加如下代码 别放错了哦 <?php //邮箱输出评论者等级 function echo_levels($comment_author_email,$comment_author_url){ $DB = Database::getInstance(); global $CACHE; $user_cache = $CACHE->readCache('user'); $adminEmail = '"'.$user_cache[1]['mail'].'"'; if($comment_author_email==$adminEmail){ echo '<a class="admin" title="这货就是管理员"><img src="'.TEMPLATE_URL.'images/admin.png"></a>'; } $sql = "SELECT cid as author_count,mail FROM ".DB_PREFIX."comment WHERE mail != '' and mail = $comment_author_email and hide ='n'"; $res = $DB->query($sql); $author_count = $DB->num_rows($res); if($author_count>=0 && $author_count<5 && $comment_author_email!=$adminEmail) echo '<a class="vip1" title="VIP等级:初入联盟 LV.1"><i class="pro"></i><i class="level">Lv.1</i></a>'; else if($author_count>=5 && $author_count<10 && $comment_author_email!=$adminEmail) echo '<a class="vip2" title="VIP等级:英勇黄铜 LV.2"><i class="pro"></i><i class="level">Lv.2</i></a>'; else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail) echo '<a class="vip3" title="VIP等级:不屈白银 LV.3"><i class="pro"></i><i class="level">Lv.3</i></a>'; else if($author_count>=20 && $author_count<30 && $comment_author_email!=$adminEmail) echo '<a class="vip4" title="VIP等级:华贵铂金 LV.4"><i class="pro"></i><i class="level">Lv.4</i></a>'; else if($author_count>=30 &&$author_count<40 && $comment_author_email!=$adminEmail) echo '<a class="vip5" title="VIP等级:璀璨钻石 LV.5"><i class="pro"></i><i class="level">Lv.5</i></a>'; else if($author_count>=40 && $author_coun<50 && $comment_author_email!=$adminEmail) echo '<a class="vip6" title="VIP等级:超凡大师 LV.6"><i class="pro"></i><i class="level">Lv.6</i></a>'; else if($author_count>=50 && $author_coun<60 && $comment_author_email!=$adminEmail) echo '<a class="vip7" title="VIP等级:最强王者 LV.7"><i class="pro"></i><i class="level">Lv.7</i></a>'; else if($author_count>=60 && $author_coun<70 && $comment_author_email!=$adminEmail) echo '<a class="vip8" title="VIP等级:职业选手 LV.8"><i class="pro"></i><i class="level">Lv.8</i></a>'; } ?>第二步放完第一步核心代码来 下来还是module.php文件这句代码 代表是评论等级在什么地方显示 放在你要显示的地方哦 <span class="comment-reply"><?php echo echo_levels("\"".strip_tags($comment['mail'])."\"","\"".$isuserlink."\"");?></span>第三步上面的两步完成来 真的很不错来啊 还有最后一步哦 等级的css哦下面颜色代表是每个等级的颜色哦 可以自行设置哦 放在你的公用的Css文件如果还有什么不会的评论 或者直接联系我哦 /*评论等级*/ .vip1 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #348be8;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip2 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #0bf;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip3 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #fd8edb;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip4 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #eb5055;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip5 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #6f8ec5;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip6 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #5fb878;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip7 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #c0c000;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip8 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #292929;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}
EMlog添加评论者邮箱等级 简介为你的EMlog博客 评论区添加评论者等级 评论者的等级由评论的QQ邮箱的次数来分配你的等级 评论的时候填写你的QQ邮箱 比如等级二 需要20次评论 评论20次就可以从1级升级到2级的 默认都是一级的 核心代码可以任意设置多少级 达到多少次评论升几级 任你设置 好了 不废话来 直接开始教程把 咋地了 嫌弃我嫌弃我的B话多了吗 嘿嘿 往下面看 小老弟们 呵呵!第一步你的模版/module.php增加如下代码 别放错了哦 <?php //邮箱输出评论者等级 function echo_levels($comment_author_email,$comment_author_url){ $DB = Database::getInstance(); global $CACHE; $user_cache = $CACHE->readCache('user'); $adminEmail = '"'.$user_cache[1]['mail'].'"'; if($comment_author_email==$adminEmail){ echo '<a class="admin" title="这货就是管理员"><img src="'.TEMPLATE_URL.'images/admin.png"></a>'; } $sql = "SELECT cid as author_count,mail FROM ".DB_PREFIX."comment WHERE mail != '' and mail = $comment_author_email and hide ='n'"; $res = $DB->query($sql); $author_count = $DB->num_rows($res); if($author_count>=0 && $author_count<5 && $comment_author_email!=$adminEmail) echo '<a class="vip1" title="VIP等级:初入联盟 LV.1"><i class="pro"></i><i class="level">Lv.1</i></a>'; else if($author_count>=5 && $author_count<10 && $comment_author_email!=$adminEmail) echo '<a class="vip2" title="VIP等级:英勇黄铜 LV.2"><i class="pro"></i><i class="level">Lv.2</i></a>'; else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail) echo '<a class="vip3" title="VIP等级:不屈白银 LV.3"><i class="pro"></i><i class="level">Lv.3</i></a>'; else if($author_count>=20 && $author_count<30 && $comment_author_email!=$adminEmail) echo '<a class="vip4" title="VIP等级:华贵铂金 LV.4"><i class="pro"></i><i class="level">Lv.4</i></a>'; else if($author_count>=30 &&$author_count<40 && $comment_author_email!=$adminEmail) echo '<a class="vip5" title="VIP等级:璀璨钻石 LV.5"><i class="pro"></i><i class="level">Lv.5</i></a>'; else if($author_count>=40 && $author_coun<50 && $comment_author_email!=$adminEmail) echo '<a class="vip6" title="VIP等级:超凡大师 LV.6"><i class="pro"></i><i class="level">Lv.6</i></a>'; else if($author_count>=50 && $author_coun<60 && $comment_author_email!=$adminEmail) echo '<a class="vip7" title="VIP等级:最强王者 LV.7"><i class="pro"></i><i class="level">Lv.7</i></a>'; else if($author_count>=60 && $author_coun<70 && $comment_author_email!=$adminEmail) echo '<a class="vip8" title="VIP等级:职业选手 LV.8"><i class="pro"></i><i class="level">Lv.8</i></a>'; } ?>第二步放完第一步核心代码来 下来还是module.php文件这句代码 代表是评论等级在什么地方显示 放在你要显示的地方哦 <span class="comment-reply"><?php echo echo_levels("\"".strip_tags($comment['mail'])."\"","\"".$isuserlink."\"");?></span>第三步上面的两步完成来 真的很不错来啊 还有最后一步哦 等级的css哦下面颜色代表是每个等级的颜色哦 可以自行设置哦 放在你的公用的Css文件如果还有什么不会的评论 或者直接联系我哦 /*评论等级*/ .vip1 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #348be8;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip2 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #0bf;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip3 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #fd8edb;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip4 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #eb5055;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip5 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #6f8ec5;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip6 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #5fb878;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip7 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #c0c000;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;} .vip8 {margin-left: 1px;font-size: 12px;color: #fff;background-color: #292929;padding: 0 4px;border-radius: 2px;font-size: 12px;cursor: pointer;-webkit-transition: .3s;-khtml-opacity: .5;opacity: .5;line-height: 150%;display: inline-block;vertical-align: middle;}